Blog Post 1
June 11th 2024
This week, I learned how to use web development languages such as HTML and CSS, as well as Bootstrap CSS, to build a personal website. I already knew the basics of HTML with all of the tags, but I previously wasn't sure how the columns and rows on a screen were organized. To understand this better, I played a game called Flexbox Froggy I also watched a couple of videos that taught me web development, including this one and also this one. Watching these videos and playing the game helped me understand how to organize rows and columns on a screen. I learned what lines of code to write in order to change the direction of elements, such as justify-content, align-content, and flex-flow. I also learned about wrapping elements and using margins to create the proper space between elements.

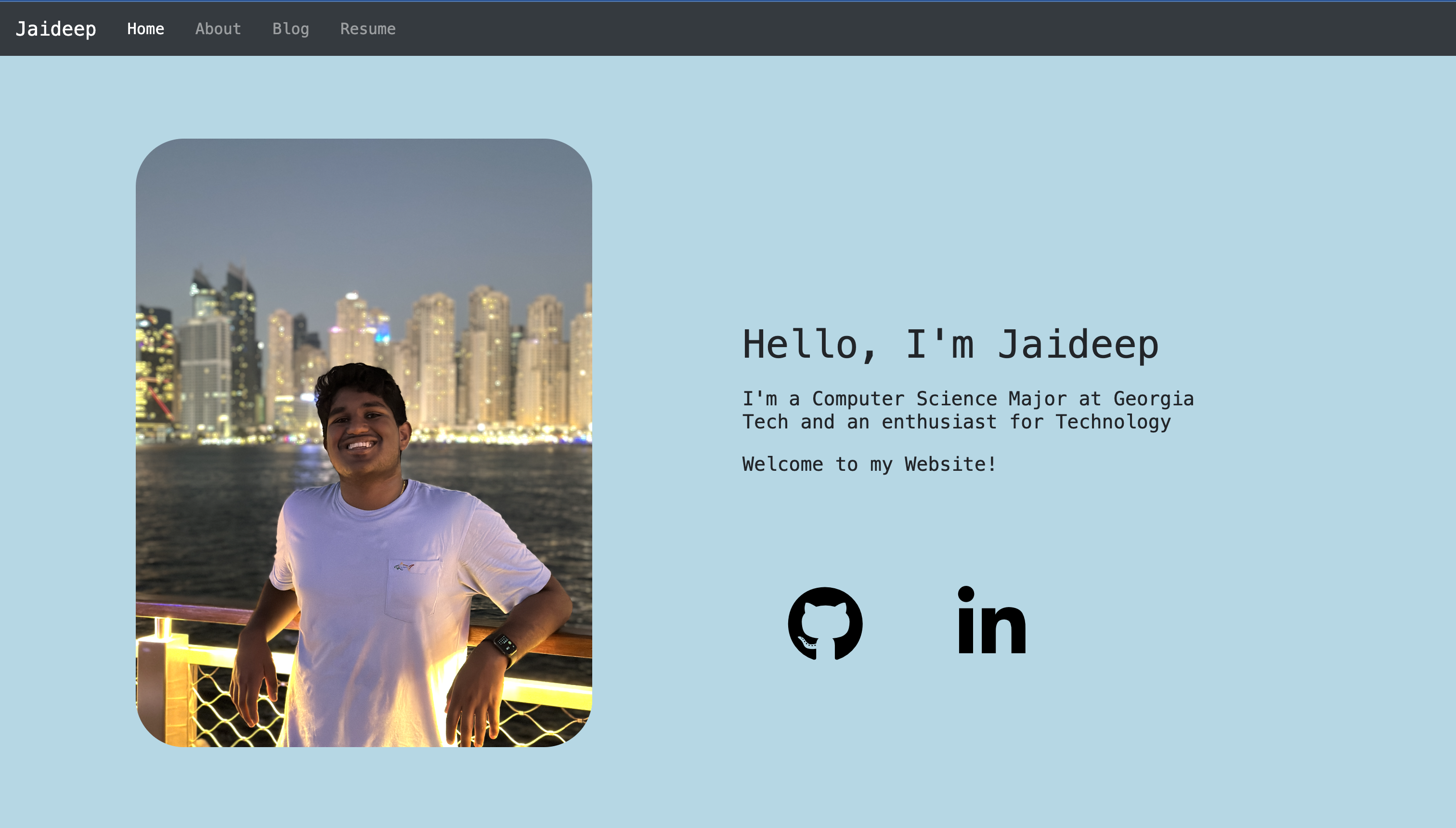
My Websites Homepage
Overall, this week has been an excellent first step in my journey to learning Full Stack Development. Next week, I will dive into backend development, and I am excited to expand my skills even further.